Why digital experiences designed with empathy help marketers win
Your guide to putting your users first
Modern consumers are savvy, commercially aware, selective, attention poor, and have a high level of expectation when interacting with digital interfaces.
Providing your customers with an outstanding experience is now more business critical than ever. Gaining a competitive edge requires you to tailor your website precisely to meet consumer needs.
Lead with empathy and always place your users at the heart of your decision making process.
By understanding your customers’ goals, desires, and behaviours, you can create products that provide meaningful interactions, reduce friction and effort, fulfil their needs, and exceed their expectations.
Increasing consumer experience and satisfaction has powerful consequences, ultimately leading to improved conversion, revenue, retention and brand loyalty.
A well-designed user experience can lead to a 400% increase in a website’s conversion rate.
What is user experience?
The term user experience (UX) was originally coined in 1993 by UX pioneer and Apple employee Don Norman. He understood that a product is more than just a product – it is a complex set of human experiences.
“User experience encompasses all aspects of the end-user’s interaction with the company, its services, and its products.”
Read more: Don Norman on the term “UX”
User experience is the foundation of any successful digital product, including your website.
When you think of your website, you might think of the aesthetics, but a good user interface (UI) in isolation won’t effectively meet the needs of your target audience. It needs to be combined with empathetic UX, best practices and an understanding of your target audience’s needs and behaviours. Think look and feel.
This said, UX and UI are not mutually exclusive and there is plenty of overlap between the two practices.
UX Designers must still take layout, hierarchy, consistency, typography and more into consideration, just as a UI Designer would. Crucially, however, UX should always prioritise the needs of users and usability above aesthetics. Get the balance right, and your website will excel at delivering value for both your business and consumers.
The importance of putting users first is that everything your business does both starts (and ends) with your users and their experiences.
Marketers who prioritise user needs, challenges and pain points are able to make more informed and more effective decisions about the future of their websites. Armed with these insights, you can evolve digital experiences and tailor these for better outcomes, such as more conversions.
In short, empathy within digital experiences helps marketers win.
User experience design is the process design teams use to create products that provide meaningful and relevant experiences to users. This involves the design of the entire process of acquiring and integrating the product, including aspects of branding, design, usability and function.
User experience design is about crafting solutions that solve problems for users and understanding human psychology.
Gaining a deeper appreciation of UX design gives a Chief Marketing Officer (CMO) clarity around how design decisions directly influence commercial outcomes. A well-crafted user experience not only attracts and retains customers but also plays a pivotal role in driving conversions and customer satisfaction.
By grasping UX principles, a CMO can align marketing strategies with user-centric design, ensuring that the brand’s digital presence not only captures attention but also optimises the customer journey for enhanced engagement and profitability.
Why is UX important and how does it benefit business?
It might be tempting to overlook the importance of good UX in the design process, especially when it’s perceived to have a high degree of effort involving stakeholders.
However, research demonstrates it as a valuable investment that pays dividends. An experiment called ‘The UX Fund’ founded by Teehan+Lax in 2006 proved that UX-focused companies perform better financially. Businesses can build better products by investing in UX early and the potential return on investment (ROI) is huge.
“Every dollar invested in UX brings, on average, 100 in return. This amounts to an ROI of over 9,900%.”
Benefits of UX
- Providing the most appropriate solution for users
- Boosting consumer engagement and retention
- Delivering a better user experience
- Increasing digital equity, diversity, inclusion & accessibility
- Improving credibility
- Strengthening your brand image
- Increasing conversion rates and revenue
- Beating your competitors
- Improving site performance and SEO
- Reducing operating costs of development & customer support
- Improving CX and satisfaction
- Encouraging word of mouth referrals
- Reaching your target goals faster
“Great UX design doesn’t happen by accident. Organisations need to make the up-front investment in good design so that they can reap the benefits, drive their business goals further and faster, and build a customer base that will love and evangelise for your product… Make the user experience core of your product, invest heavily, and take the time to make good design decisions that will drive your business or product forward for years to come.”
On the other hand, a poor user experience can result in frustration. Issues such as difficulty navigating the site, slow loading times, or confusing layouts create a negative impression. And most dissatisfied users won’t return to give your business a second chance.
88% of online shoppers say they wouldn’t return to a website after having a bad user experience.
In The Bottom Line: Why Good UX Design Means Better Business published in Forbes, Goran Paun writes: “As we conduct more and more of our daily business interactions online, it’s never been more critical to offer users a seamless, frictionless digital experience that aligns with their daily lives. Users have come to expect an optimized user experience as a basic requirement, and it’s now become a prerequisite implementation strategy across all platforms and devices.”
Investing in UX means putting your website under the micro-scope, but it’s an investment that will benefit your commercial growth. If you spend money on UX, there’s huge potential for high ROI.
The 8 principles of usability
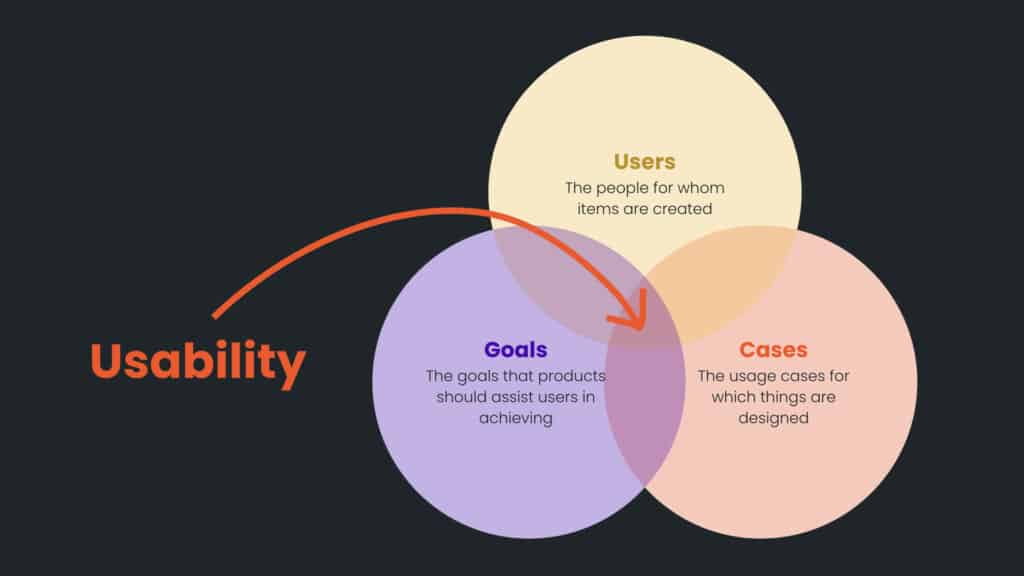
Usability is a core part of UX, and usability is defined as an intersection of:
- Users: who a product, website or digital experience is created for
- Goals: what a product, website or digital experience should help the user achieve
- Cases: use cases a product, website or digital experience were designed for
Successful marketing relies on good usability. You’ll not only be enhancing the overall user experience, but also making it easier for visitors to navigate, find information, engage with content, and convert.
No digital marketing campaign can reach its potential without a usable website. However, get it right, and you’ll create positive interactions that encourage repeat visits and conversions from brand advocates.

Steve Krug, Usability Consultant and author of Don’t make me think: A common sense guide to web usability, outlined 7 key elements to understanding the principles of user experience.
Sarah Abrehart of Focus7 added an 8th, which gives an extra dimension of context for user needs.
Key elements to user experience
1
Useful
Does the website do something users need done?
2
Learnable
Can users figure out how to use the website?
3
Memorable
Do users have to relearn the website each time they use it?
4
Effective
Does the website get the job done? Is it usable? Are patterns familiar and easy for users to understand?
5
Efficient
Does the website get the job done with a reasonable amount of time and effort? Is content findable?
6
Desirable
Do users want the website?
7
Delightful
Is using the website enjoyable, or even fun?
8
BONUS: Accessible
Is the website inclusive and available for everyone to use without discrimination?
![]()
Usability is about people and how they understand and use things, not about technology.
Further reading: 10 Usability Heuristics for User Interface Design
Your customer’s hierarchy of needs
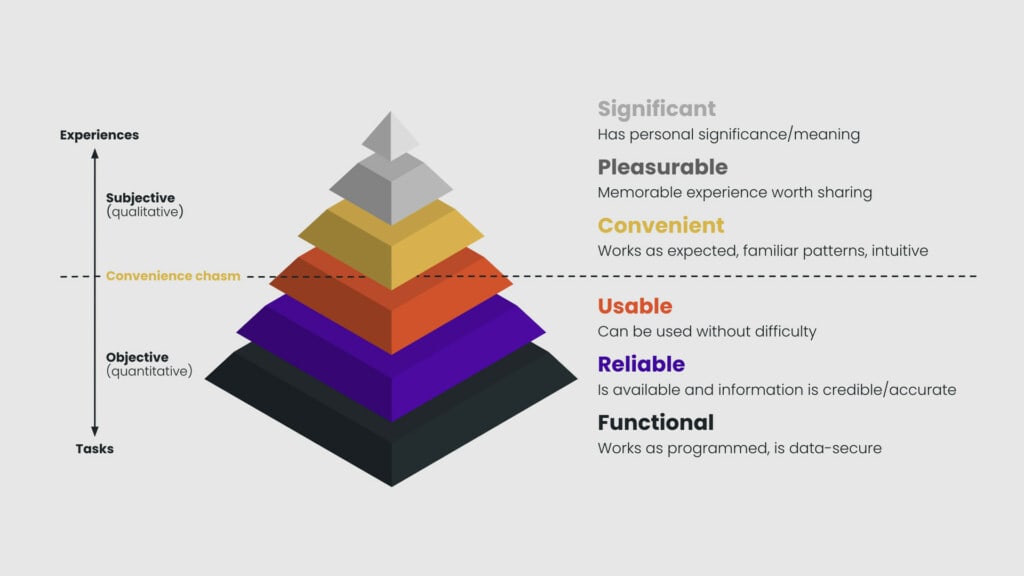
A useful psychological model for developing a user-centred approach that feeds into your digital strategy is the UX Hierarchy of Needs, based on Abraham Maslow’s Hierarchy of Needs (adapted by Curtis Newbold from Stephen Anderson’s model).
The three base layers of the pyramid represent the more practical needs of your target audience. These are objective goals that can be measured with quantitative data.
Meanwhile, the upper three layers focus on aspirational and experiential human needs, such as pleasure or personalisation. These relate to subjective human experiences that are better measured by qualitative research such as user testing.

This model proposes that you should build the foundational user needs into digital experiences, starting from the bottom first, before working towards the top. Otherwise, your website might look great but fail to help your target audience solve their problems. (Remember, if your website isn’t accessible then it’s not fulfilling basic foundational criteria.)
At the other end of the scale, your website won’t be meeting its full commercial potential if it’s blocked by the ‘convenience chasm’. This is where a digital experience meets basic user and business requirements, but fails to give a pleasurable or personal experience.
From the bottom up, your website should be:
- Functional: works as programmed, is data-secure
- Reliable: is available and information is credible/accurate
- Usable: can be used without difficulty
- Convenient: works as expected, familiar patterns, intuitive
- Pleasurable: memorable experience worth sharing
- Significant: has personal significance/meaning
Further reading
User psychology
Gaining insight into a users’ behaviour is part of the discipline of design psychology. Ensuring your website has good user experience design means you are working with a set of recognised laws and principles rooted in patterns of human behaviour and psychology.
In the context of your digital strategy and website, you can use these principles to:
- Cater to human behaviour and satisfaction with your website’s look and feel, while optimising for conversions
- Base your strategic decisions on user research and analytics
- Demonstrate how you solve both common and complex problems through design and messaging
- Help your customers save time through a well-structured, navigable and intuitive experience

Laws of UX by Jon Yablonski
Further reading
What does good UX look like?
Outcomes from marketing activity that drives users to your website will be greatly enhanced by good user experience. This means effective UX/UI design, meeting accessibility best practices, and delivering fast site speed.
We’ll cover more on these below, but first, we need to understand what bad UX means (and why it is so important to avoid).
First, the bad
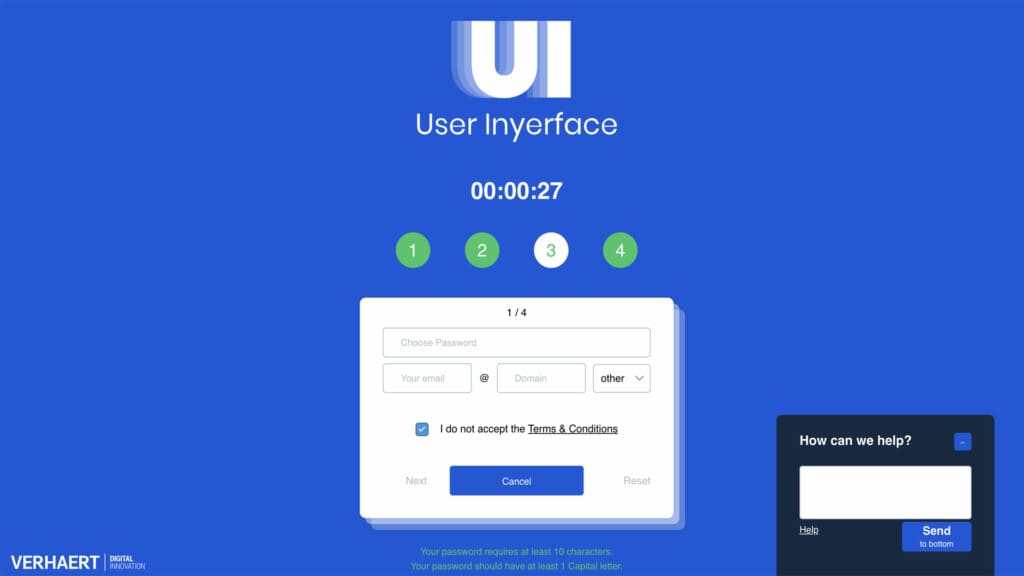
We typically remember experiences in our lives as a series of snapshots rather than a complete catalogue of events. According to the Peak-End Rule, our perception of an experience is heavily weighted on how we felt at its most intense peaks or troughs, and at its end.
This memory bias means it can be easy to recall exceptionally bad experiences, for this reason one of the best ways to understand good UX is to see what terrible UX looks like and how frustrating it can be.

userinyerface.com
Effective UX/UI Design
Your website needs effective UX/UI Design to support your commercial goals, so it needs to take into account:
Seemingly small details within designs and digital experiences are important. They accumulate to make a significant impact towards a negative or positive user experience, and affect how well your website can attract, convert and retain customers.
Accessibility
Don’t block potential customers from engaging with your business online. In the UK alone, Scope calculates there to be over 16 million disabled people, that’s approximately 1 in 4. And this figure doesn’t take into account temporary or situational mismatched interactions between a person and their environment.
The global market of people with disabilities is over 1 billion people with a spending power of more than $6 trillion.
There is a direct correlation between improving accessibility and improving general usability that benefits all users, who increasingly expect familiar patterns of functionality from a digital experience. Accessibility is about improving your website for everyone, not just a minority group.
“Solve for one, extend to many. Everyone has abilities and limits. Creating products for people with permanent disabilities creates results that benefit everyone.”
Why your business should discuss A11y
Discover the business case for accessibility by reading this free accessibility guide.
Site and page speed
A successful website needs to be fast.
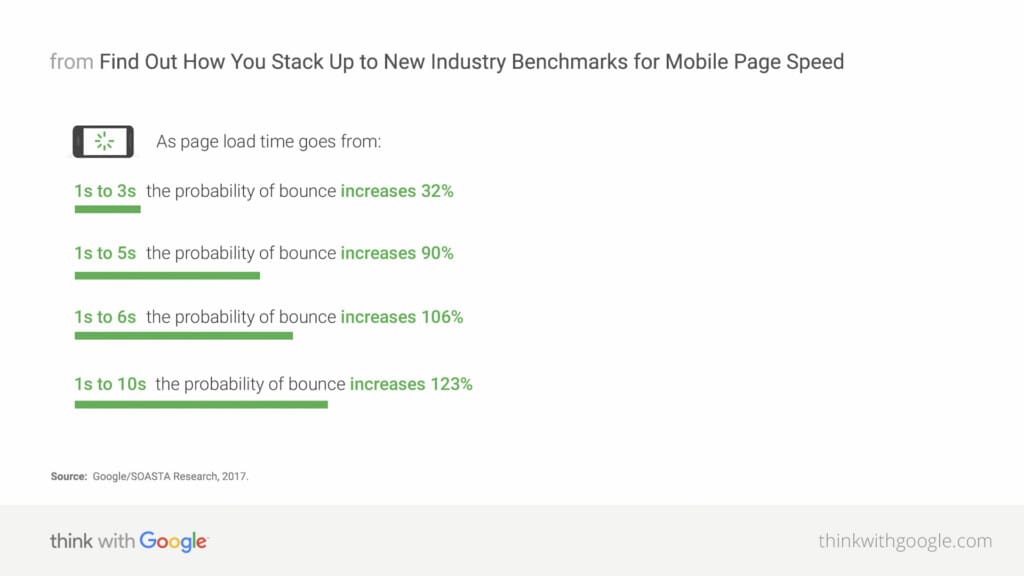
In 2017, Google/SOASTA Research trained a deep neural network, a computer system modelled on the human brain and nervous system, with a large set of bounce and conversions data.
The neural net, which had a 90% prediction accuracy, found that as page load time goes from one second to 10 seconds, the probability of a mobile site visitor bouncing increases 123%.
Similarly, as the number of elements – text, titles, images – on a page increases from 400 to 6,000, the probability of conversion drops 95%. Site and page speed have a fundamental impact on user experience (and can impact commercial outcomes).

Think With Google: Find out how you stack up to new industry benchmarks for mobile page speed
As page load goes from:
- 1s–3s the probability of bounce increase 32%
- 1s–5s the probability of bounce increases 90%
- 1s–6s the probability of bounce increases 106%
- 1s–10s the probability of bounce increases 123%
The route to faster websites
Want to speed things up? Let us take a look under the hood and map out a plan.
Get in touch to request a site speed audit.
The 7 fundamentals of UX

1
User-centric
Making informed decisions driven by a deep understanding of users, their problems and expectations.
2
Consistent
Effortless navigation and predictability, reducing cognitive load and fostering a sense of familiarity and comfort for the user.
3
Hierarchy
Visual hierarchy and information architecture directly impact how users interact with and interpret information.
4
Context
The conditions while a user interacts with a digital product, such as their environment, physical and emotional states, and potential interruptions.
5
User control
How well users can control their experience, navigate seamlessly, and use advanced functionalities according to their comfort level.
6
Accessibility
Ensuring that the digital product is equitable and inclusive to all users, regardless of their abilities.
7
Usability
The ease with which users can interact with a product or service to achieve their goals.
![]()
As a marketing leader, familiarity with the 7 fundamentals of UX design helps you shape your digital strategy.
Read more here: https://enovatika.com/resources/the-7-principles-of-ux-design
A user-centred process
The best way to find out what users need from your website is to ask.
Truly putting your users first involves taking the time to consult with and listen to them. User experience is all about understanding the needs of your customers and solving their problems.
Dmitri Atrash offers these simple pointers for delivering quality UX:
- Your customers are not all experts in your field. Be open to their input and blend it with what you know works.
- Users won’t always know what they want. Rely on your expertise and that of others.
- Designing for emotion drives behaviour. Ground your work in tested and established principles.
- Keep it simple. Generally, people are lazy and want everything to be easy.
A well designed user-centred design could include:
- User research
- User flows
- Empathy maps
- User personas
- Sitemaps
- Wireframes
- Prototypes
Research methods
Project processes aren’t always linear in nature. Taking a user-centric approach often benefits from agile practices: learning, testing, measuring and iterating (which is how we work at Atomic Smash, through our Always Evolving® model).
Generally, it’s useful to begin with a hypothesis based on an observation or qualitative research. Then, you aim to validate (or disprove) this theory with quantitative data, and re-visit this periodically.
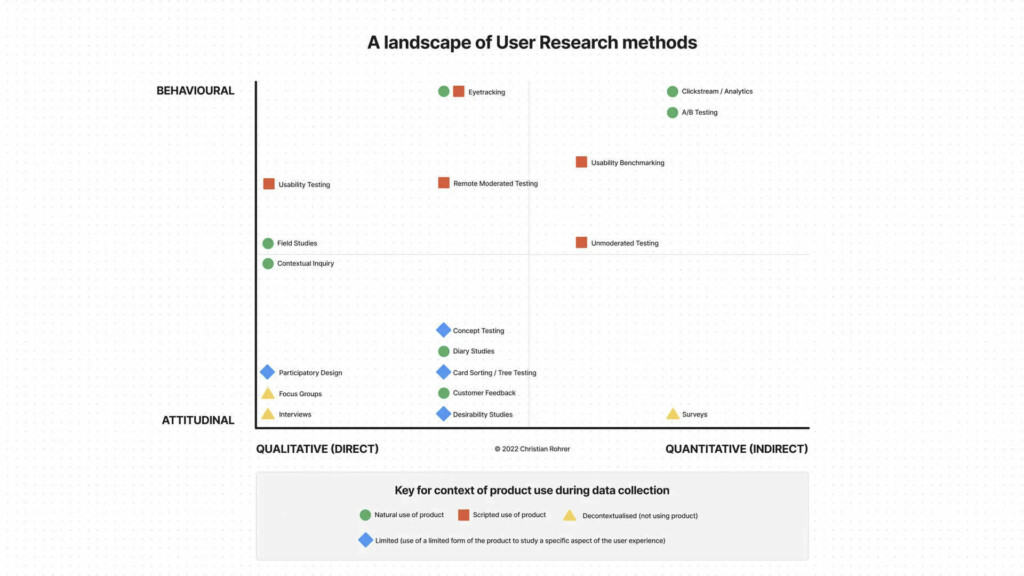
There are a range of tools, processes and research methods available to support your user-centric approach. These should be selected to reflect your organisational challenges or objectives, but Nielsen Norman Group has a helpful framework for visualising the landscape of user research methods. It plots some of the most commonly-used methodologies on graph, considering:
- Attitudinal vs. Behavioural
- Qualitative vs. Quantitative
- Context of use

When to Use Which User-Experience Research Methods
These are some of the methods we use at Atomic Smash to research and evaluate the quality of UX:
Talking to users:
- User testing
- Surveys and user feedback
- User interviews and research
Observing behaviour:
- A/B testing
- Heatmaps, session recordings and user observations
- Scroll and click tracking
- Website search query analysis
Data analysis and technical checks:
- Data insight from analytics: looking at funnels, exit pages, path explorations, retention, bounce rates, acquisition, abandonment, session dwell, page views, Conversion/Task Success Rates and more!
- Device, browser and platform testing
- Conversion, checkout and form optimisation
- Form abandonment tracking
- Site speed and Core Web Vitals
Commercial insights and horizon scanning:
- Business knowledge via stakeholder interviews
- Insights from customer service or support teams
- Competitor analysis
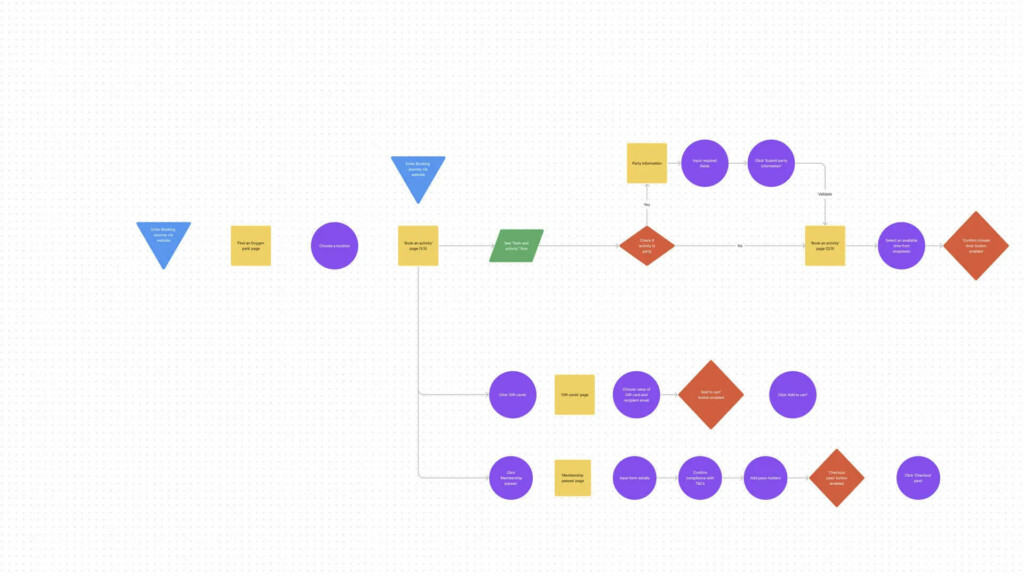
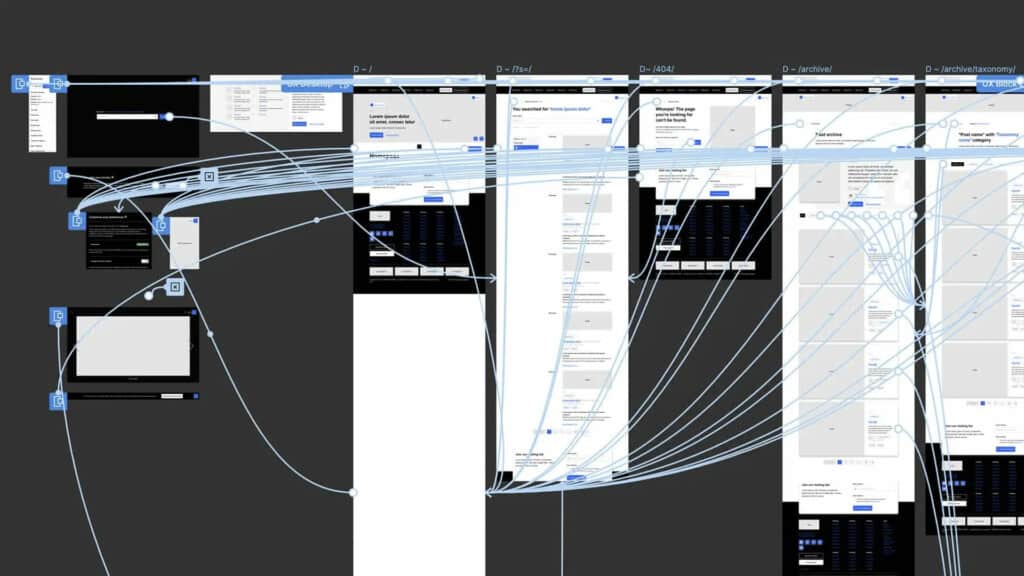
User flow
User flows are visual representations of typical, expected or desired web navigation. These often take the form of simple flow chart diagrams.

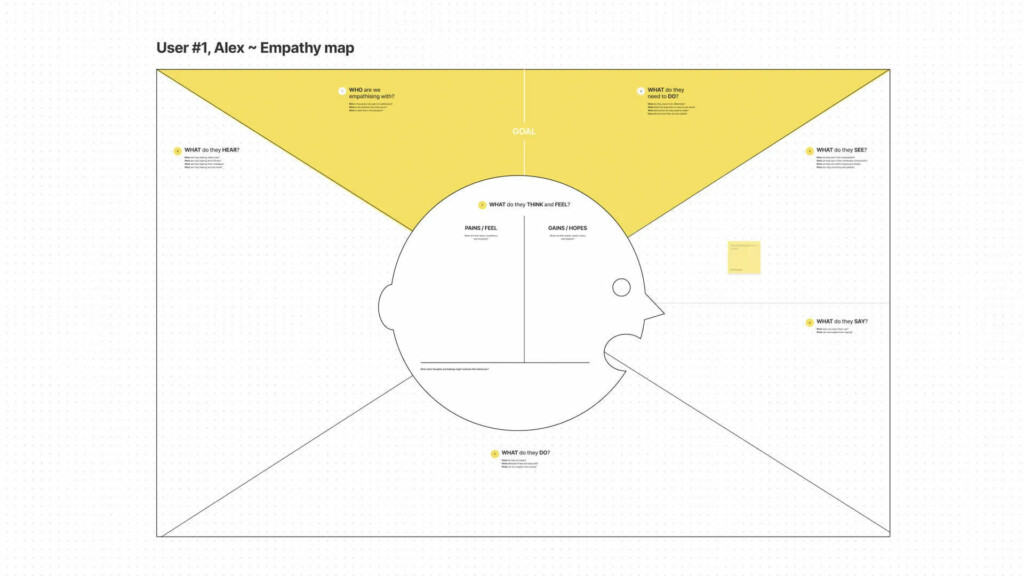
Empathy map
Empathy maps help us to better understand our users by asking:
- Who are we empathising with?
- What do they need to do?
- What do they HEAR, DO, SAY and SEE?
- What do they THINK and FEEL?
- What are their PAINS and HOPES?

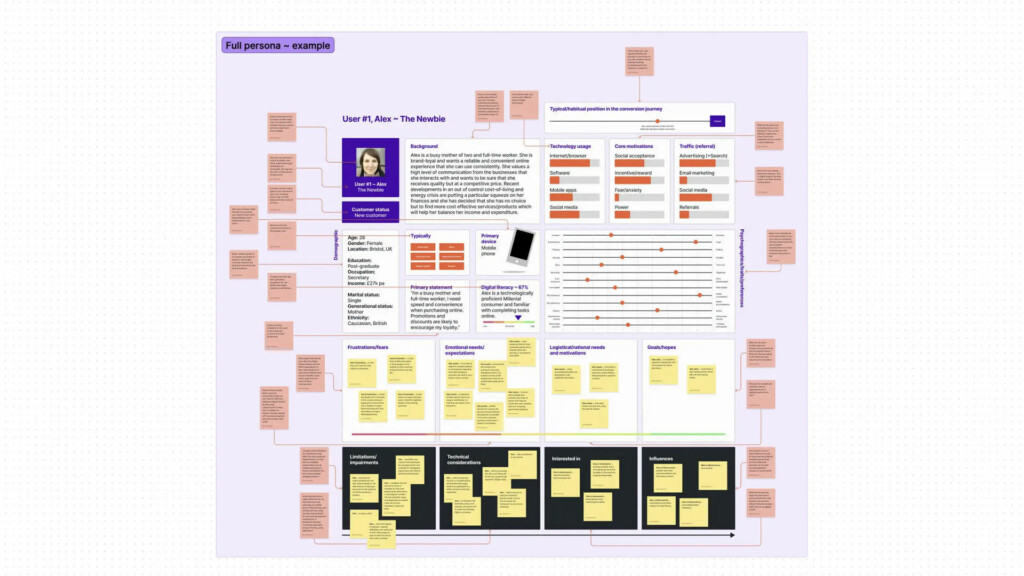
User persona
User personas provide you with a character who represents your target audience. You can use your user personas to guide all decision making. They should be generated using insights from data, rather than speculative or based on assumptions.

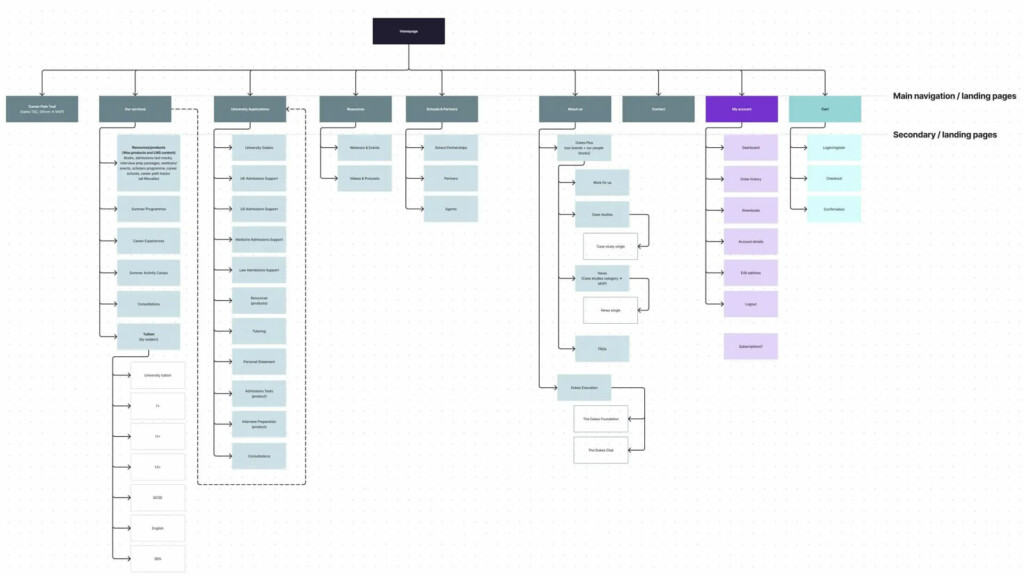
Sitemap (information architecture)
Sitemaps are used to plan the front-end website structure, and how content is inter-connected, so that you can plan the information architecture (and configuration of a CMS, if there is one). This involves organising, structuring and labelling, which helps you with content planning.

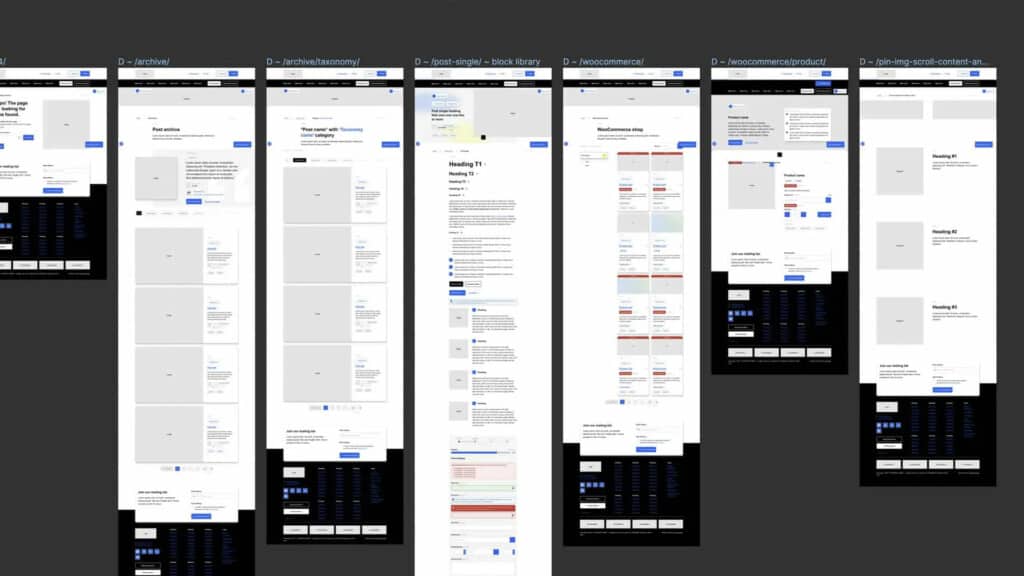
Wireframe
Wireframes are visual guides that represent the skeletal framework of a website and the user experience. Wireframes can be low or high fidelity; low-fidelity wireframes are used to quickly and inexpensively test ideas, whereas high fidelity prototypes take you closer to a true representation of the user interface. Wireframes are often tested with users to validate hypotheses about a website’s design.

Prototype
Prototypes demonstrate how an interactive application functions. These are often used as a proof of concept and to showcase the ‘look and feel’ through interaction feedback and states before development.

Driving forward with Insights
At Atomic Smash we maximise your website’s UX using our data-driven Insights service.
Modern consumers are savvy, commercially aware, selective, attention poor, and have a high level of expectation when interacting with digital interfaces. But you can meet, and exceed, their expectations.
Taking a user-centric approach as a marketing leader means understanding your customers’ goals, desires, and behaviours, with powerful consequences. It means creating a digital strategy to improve brand loyalty, revenue, retention and conversion.
We’d love to talk to you about taking a user-centric approach to enhance your website.
Get in touch and let’s transform your user experience.